
Web-Interface Design
Philipp Maginot
My role - Concept, Prototyping, Testing, Interface, UX/UI, Graphic Design
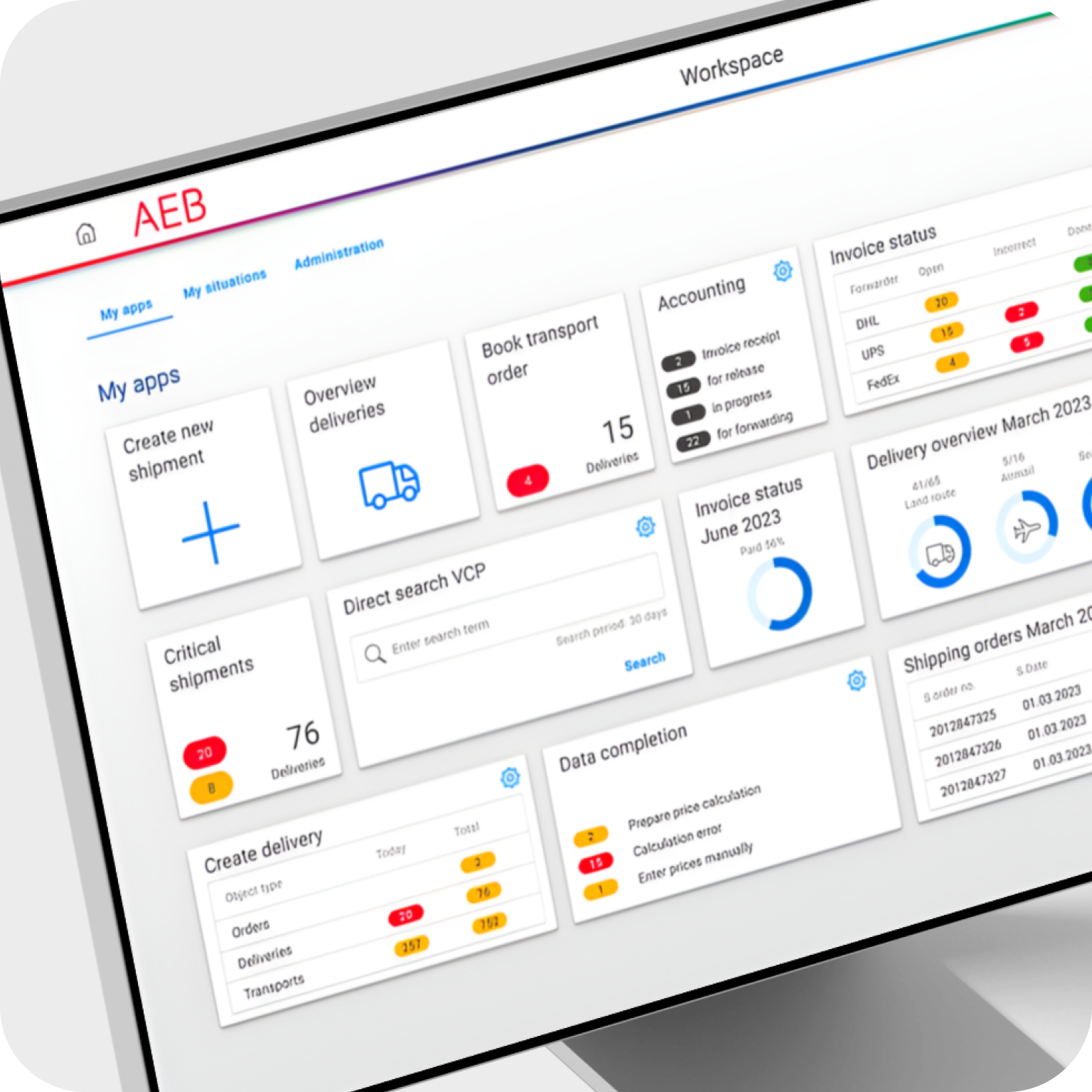
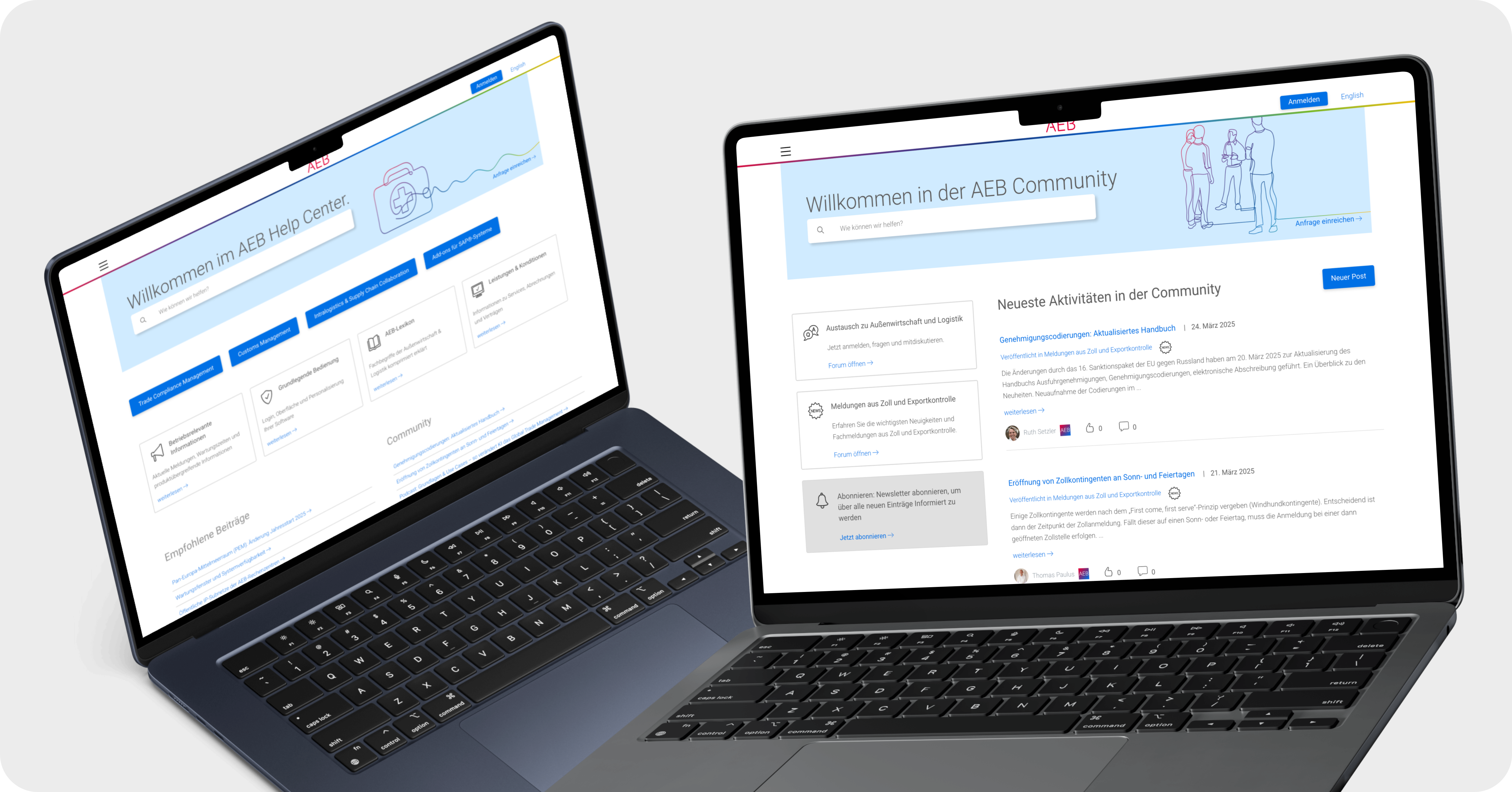
AEB Community & Help Center
I developed two independent subpages that complement and extend the main website. The first is a Help Center, providing users with comprehensive information about products, maintenance, and usage. The second is a Community page, where users can ask questions and engage with other customers or company experts. Both pages were designed to enhance the overall user experience by offering valuable resources and fostering interaction within the platform.
Challenges
One of the main challenges in this project was developing a clear and intuitive structure for both subpages. Over the course of three months, I collaborated with key stakeholders to define goals and expectations, starting with brainstorming, rough sketches, and wireframing, which were refined through discussions and iterations with colleagues. Frequent feedback loops helped shape the usability and overall structure.
Although the project was independent, it was subject to regular reviews to maintain quality. Incorporating the new design system and updated corporate identity (CI) also posed a challenge, as it required balancing brand consistency with fresh visual elements. While designing custom icons was a secondary task, I ensured they complemented the overall visual identity and improved usability.
 Scribbles for hero section
Scribbles for hero sectionTesting
To ensure a high-quality user experience, I conducted multiple usability tests with internal users from foreign trade and logistics. Their feedback was instrumental in refining both the design and functionality, ensuring the interface aligned with real workflows. By observing interactions and addressing usability issues, I was able to create a more intuitive and effective solution. Additionally, the insights gained from these tests will inform future iterations of the design system, helping it remain adaptable and aligned with the company’s evolving needs.
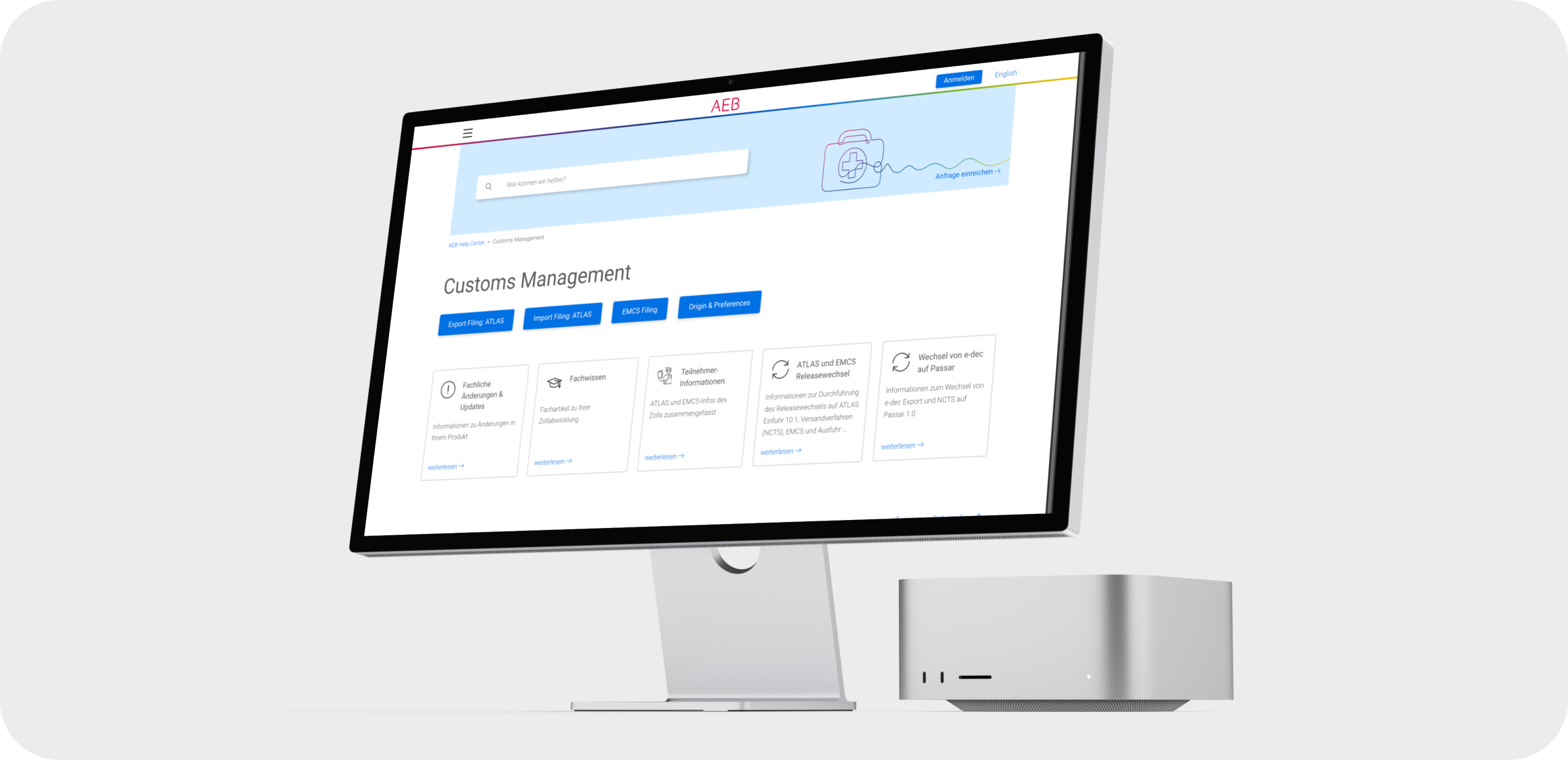
 Help Center department overview
Help Center department overviewResponsive Design
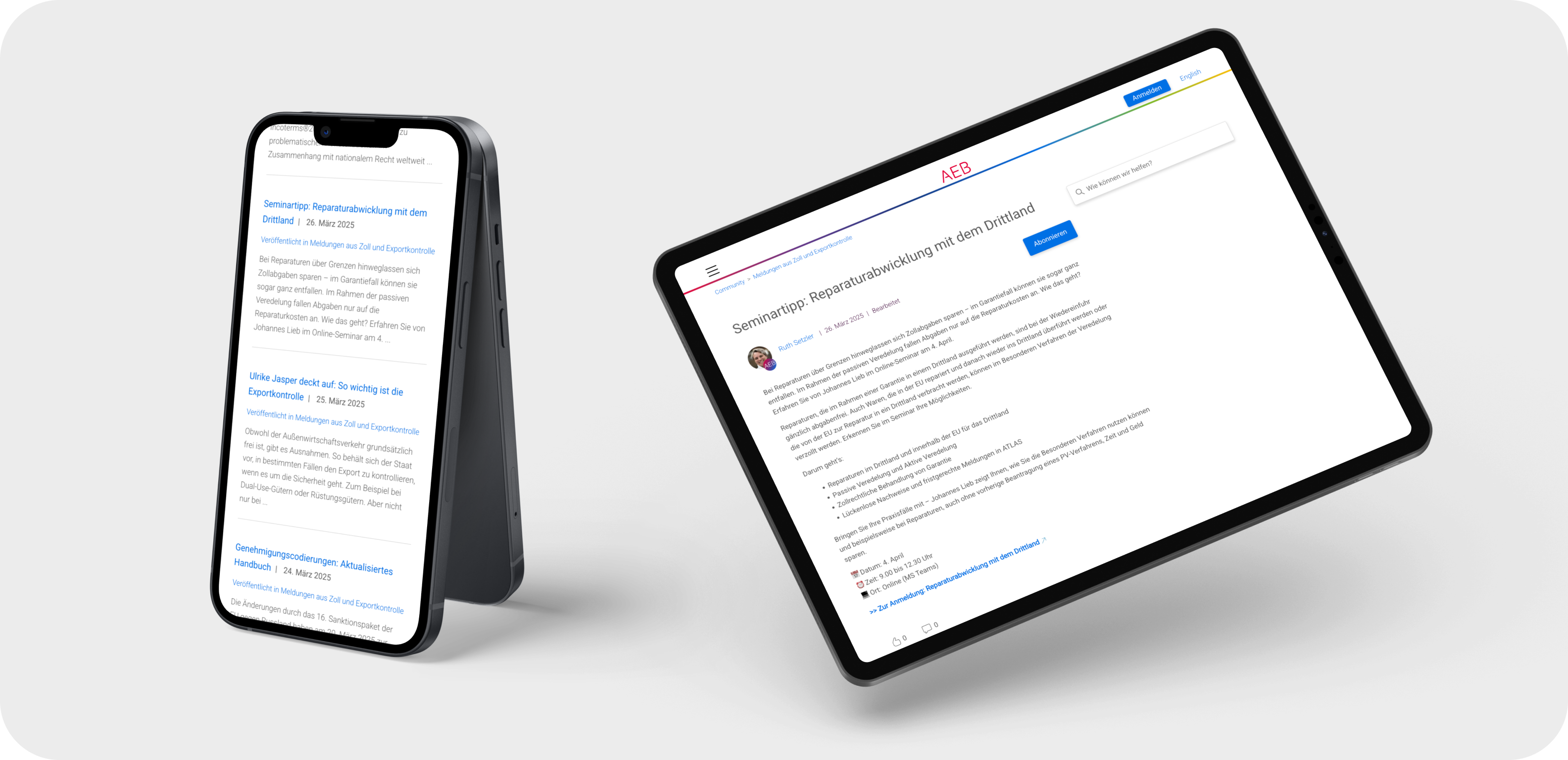
A crucial aspect of this project was ensuring that the design was responsive and adapted seamlessly across different devices. I took into account the varying screen sizes and user contexts, adjusting layouts, navigation, and content to provide a smooth and consistent experience on both desktop and mobile. Given that the target audience frequently accesses the platform on their mobile devices, it was essential to ensure the mobile experience was just as intuitive and functional as on desktop. This approach ensured that the website was not only visually appealing but also user-friendly, regardless of the device used.
 Responsive screens
Responsive screensLearnings
Throughout this project, I gained valuable lessons that have shaped my approach to UI design and collaboration. Effective communication, both within the team and with stakeholders, ensured everyone was aligned on goals and helped avoid misunderstandings, making the process smoother. I also improved my ability to collaborate with external teams, balancing technical requirements with the design vision to meet user needs and business objectives. Presenting projects confidently became an important skill, allowing me to clearly explain design decisions. Additionally, managing an independent project strengthened my organization, planning, and time-management skills. Lastly, working with the new design system expanded my technical expertise, further enhancing my design process.
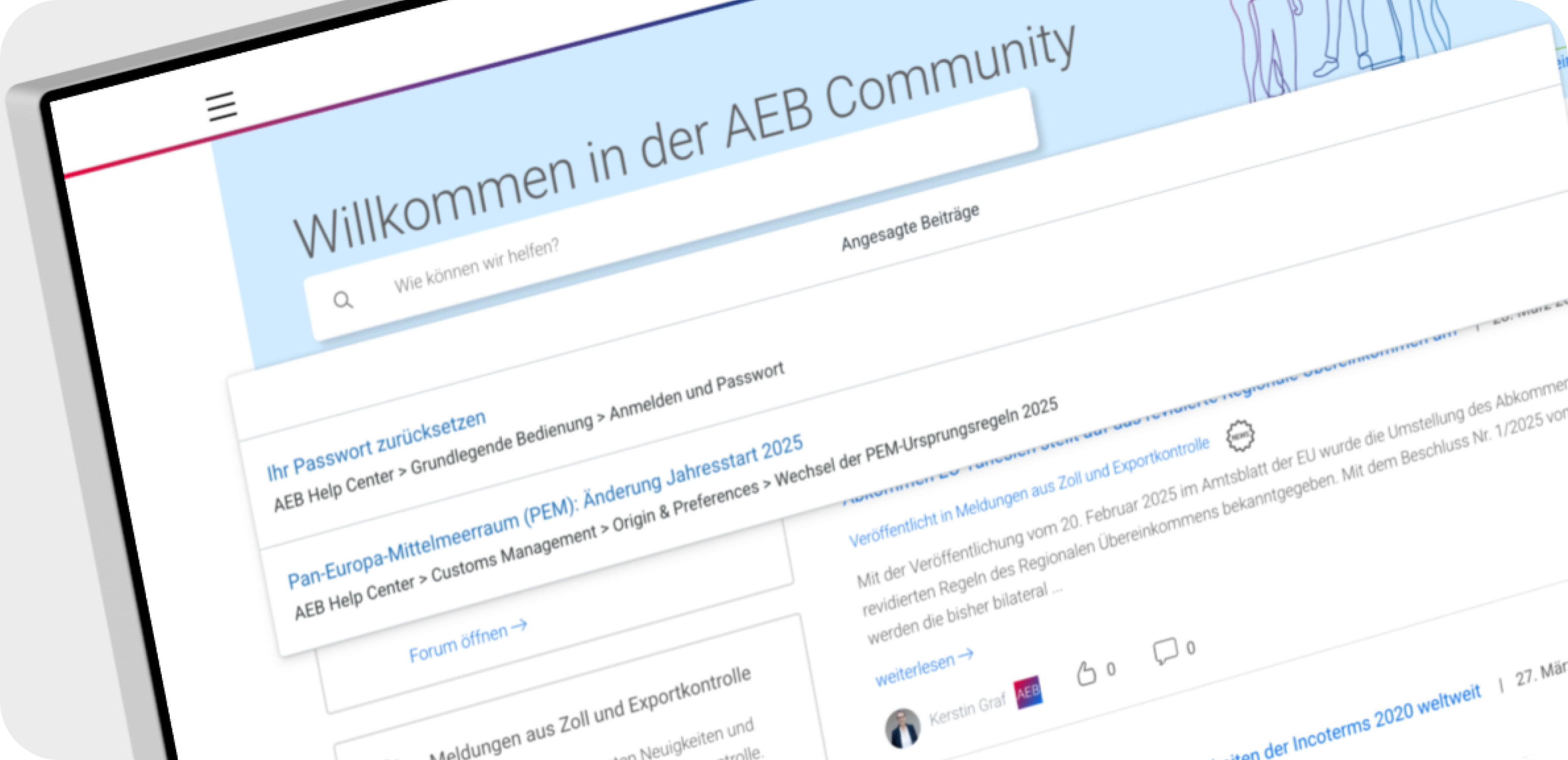
 Close-up of search bar with suggestions
Close-up of search bar with suggestionsProduct Gallery
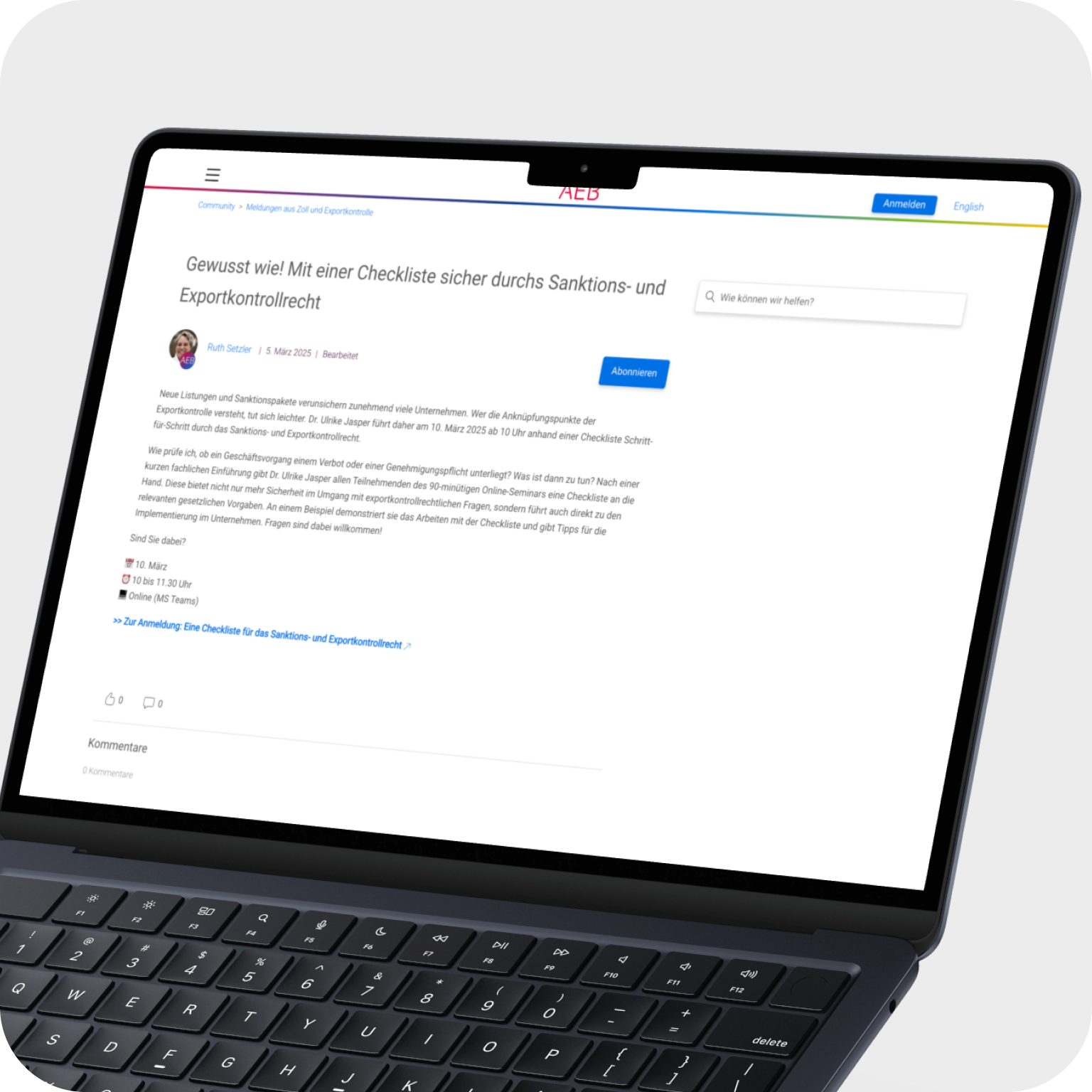
 Detail page of Community post
Detail page of Community post Overview page with quick links
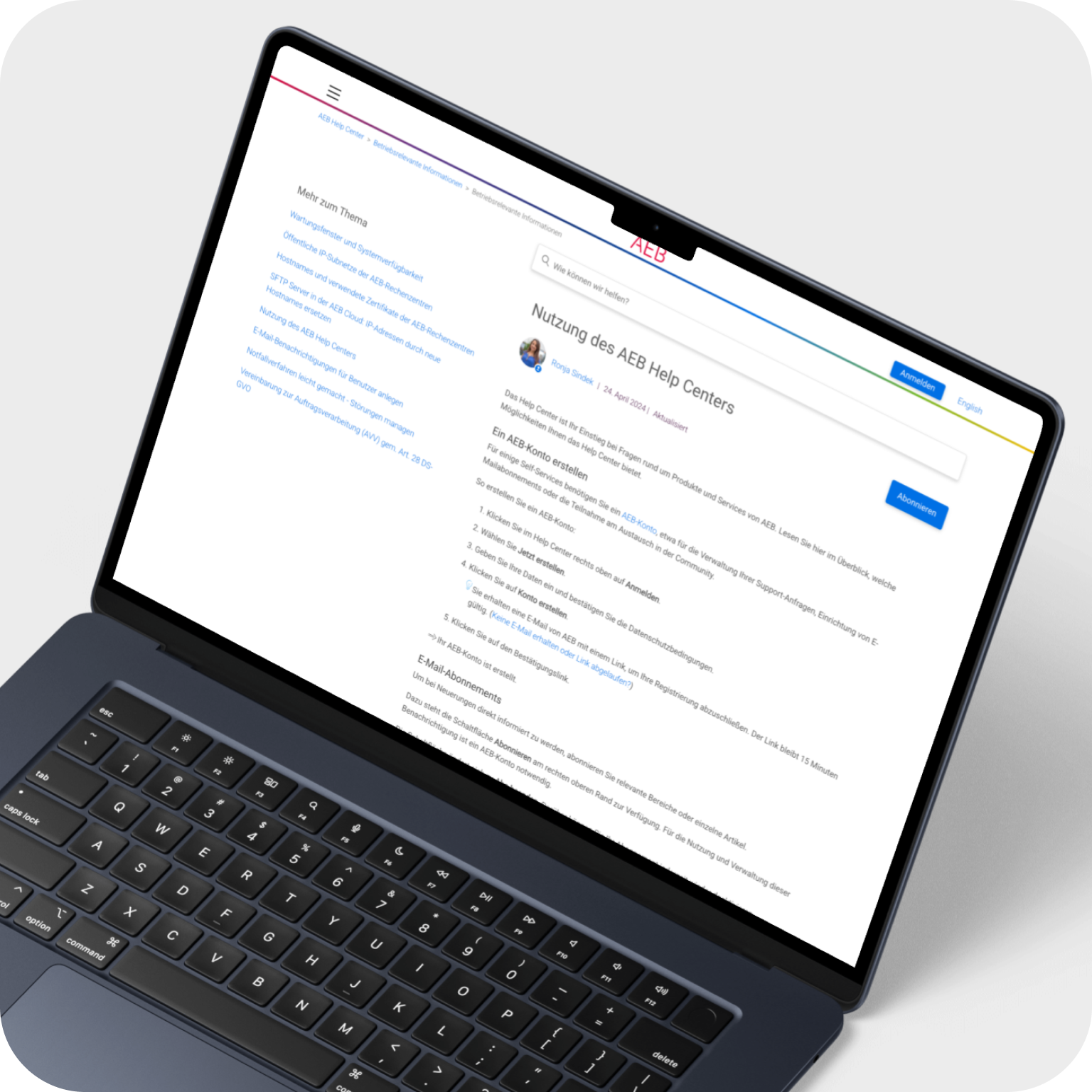
Overview page with quick links Detail page of Help Center
Detail page of Help Center Community articles overview
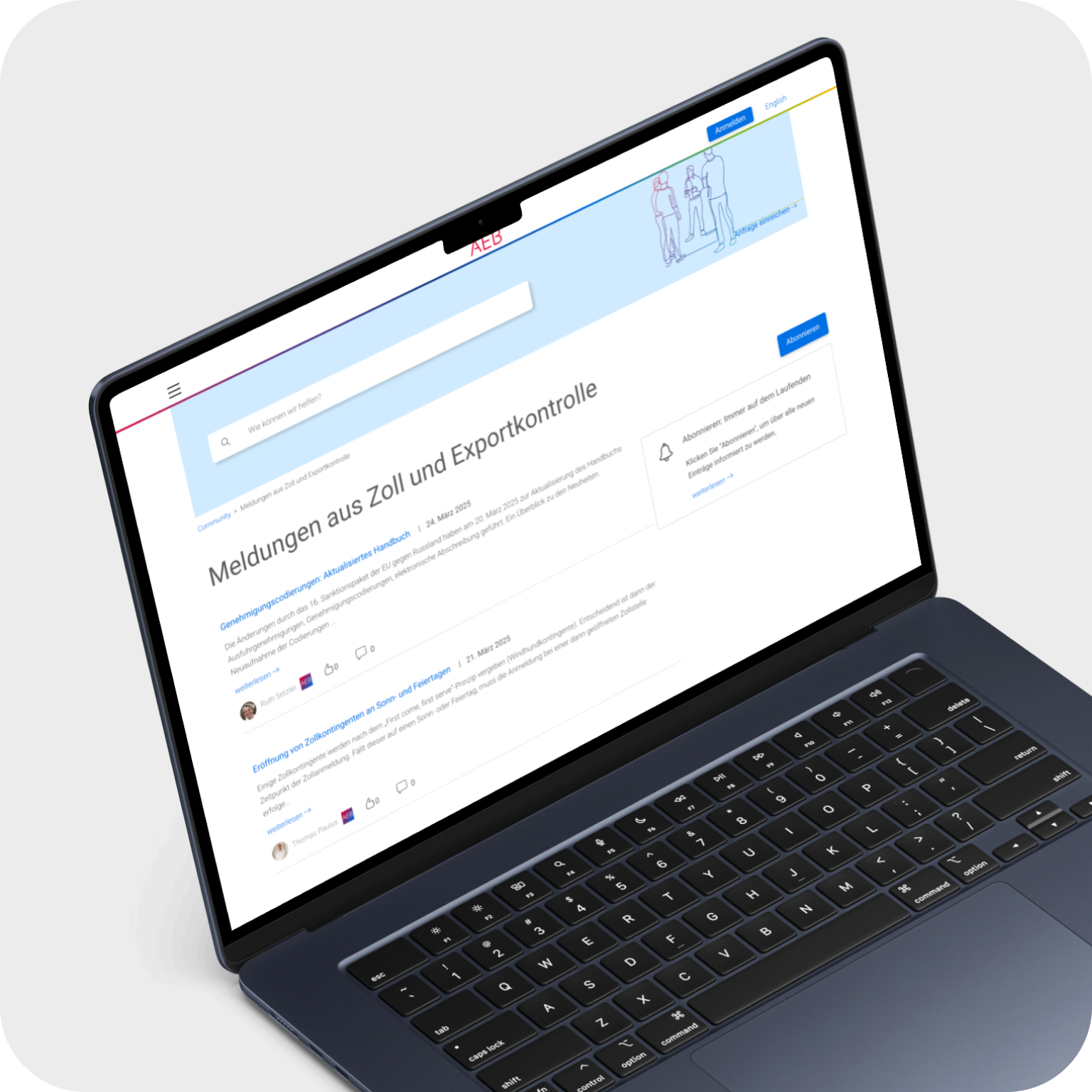
Community articles overview