
Interface Design
Marlon Mutlu, Philipp Maginot
My role - Concept, Prototyping, Testing, Interface, UX/UI
MAVI - an adaptive music control for the car
Mavi ("Music and Volume Interface") is designed to make music control in older cars easier, safer, and more user-friendly. Its intuitive operation allows use without looking, enhancing both safety and convenience. The design integrates seamlessly into the car's interior, while the Performance version offers a sportier look and customized controls for a unique experience. Born from a passion for cars and music, Mavi modernizes older vehicles with a simple interface that connects phone and car. Tactile controls reduce distractions, improving road safety and making every drive more enjoyable.
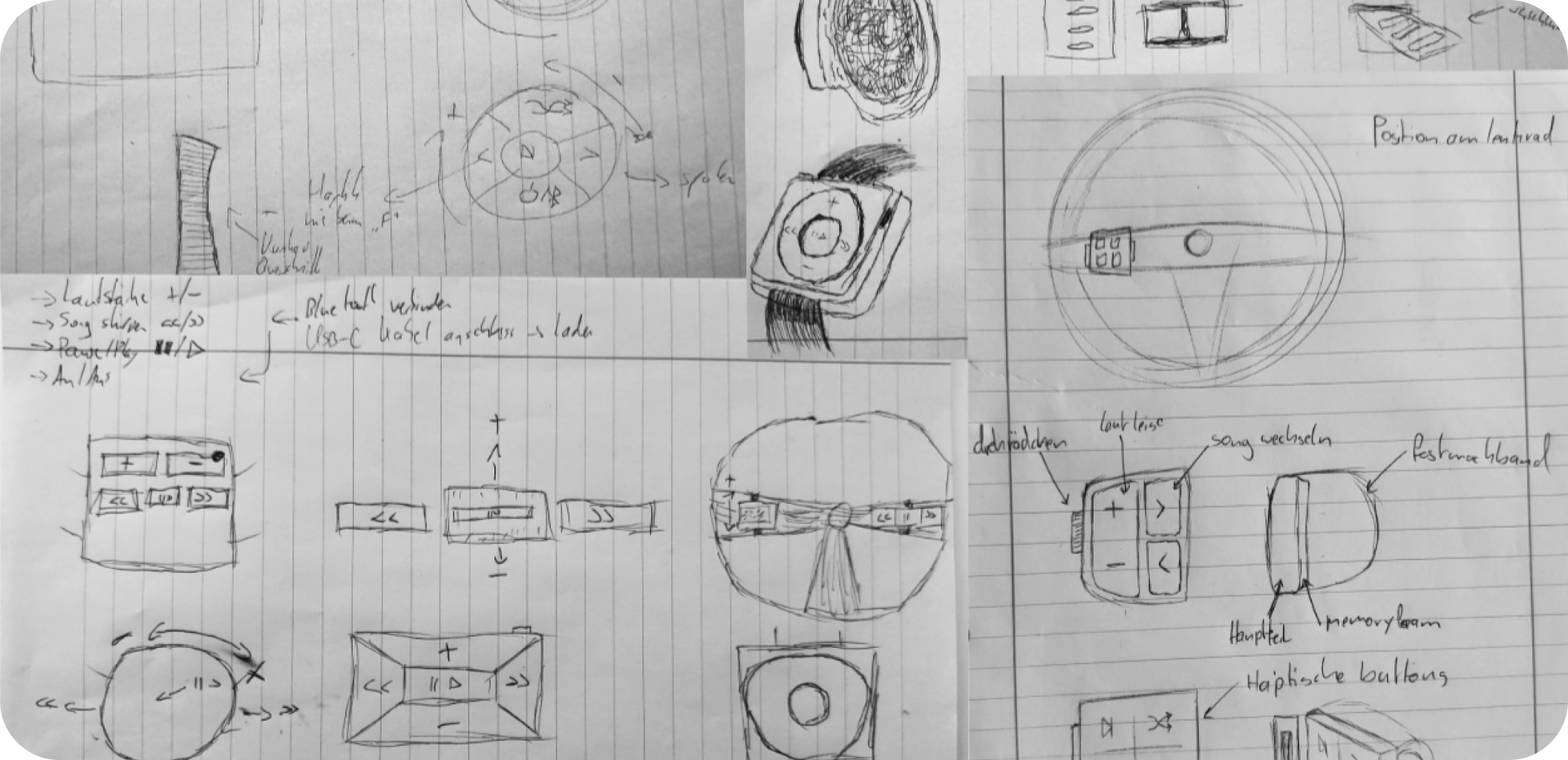
Scribbles
Our sketches explored diverse interface layouts and gadget designs, evaluating displays, toggle switches, mounting options, and positioning for optimal usability. We focused on developing a haptic user interface that enhances interaction through touch and tactile feedback. Key considerations included multi-sensory engagement, blind operability, three-dimensional design, and intuitive navigation, ensuring seamless peripheral operation to simplify everyday tasks.
 First scribbles
First scribblesFirst prototype
To test our idea and the gadget, we built a semi-functional prototype out of cardboard. This corresponded to the size dimensions we had planned and had our first control interface.
The prototype had a slightly too large but functional strap to hold it in place. Unfortunately, the foam had not yet been fitted. The rotating wheel consisted of a toilet paper roll and could be rotated freely. The middle control module was connected to the base and the wristband. It was easy to push and could be tilted in different directions, as was planned for the final prototype. Initially, we wanted to test different interface layouts and could change the layout. In the end, however, we decided against this and went into the test phase with our preferred interface.
 Cardboard prototype for initial testing
Cardboard prototype for initial testingUsability testing
The usability testing aimed to assess whether our product and interface were intuitive and usable. In a distraction-free setting, multiple users tested the gadget, completing tasks like adjusting volume, switching songs, and pressing pause. A final interview addressed usability questions.
Results showed an ideal size, good placement options, and a user-friendly interface. The volume dial and magnetic mount were well received, while the vertical song selection and unclear car connection caused confusion. As a result, the song selection was redesigned horizontally, with the magnetic mount and memory foam ensuring stability.
 User testing session with prototype
User testing session with prototypeDesign prototype
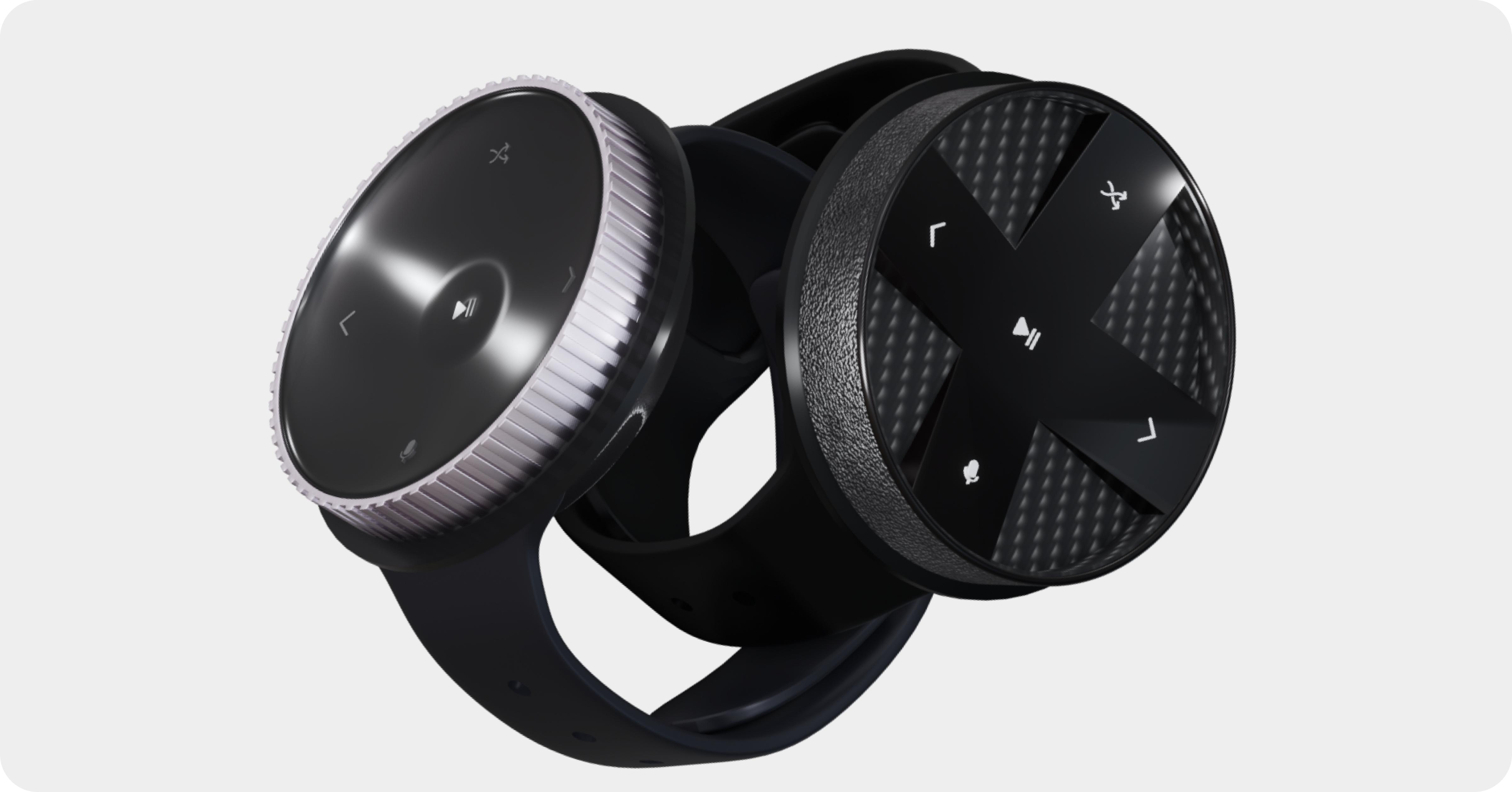
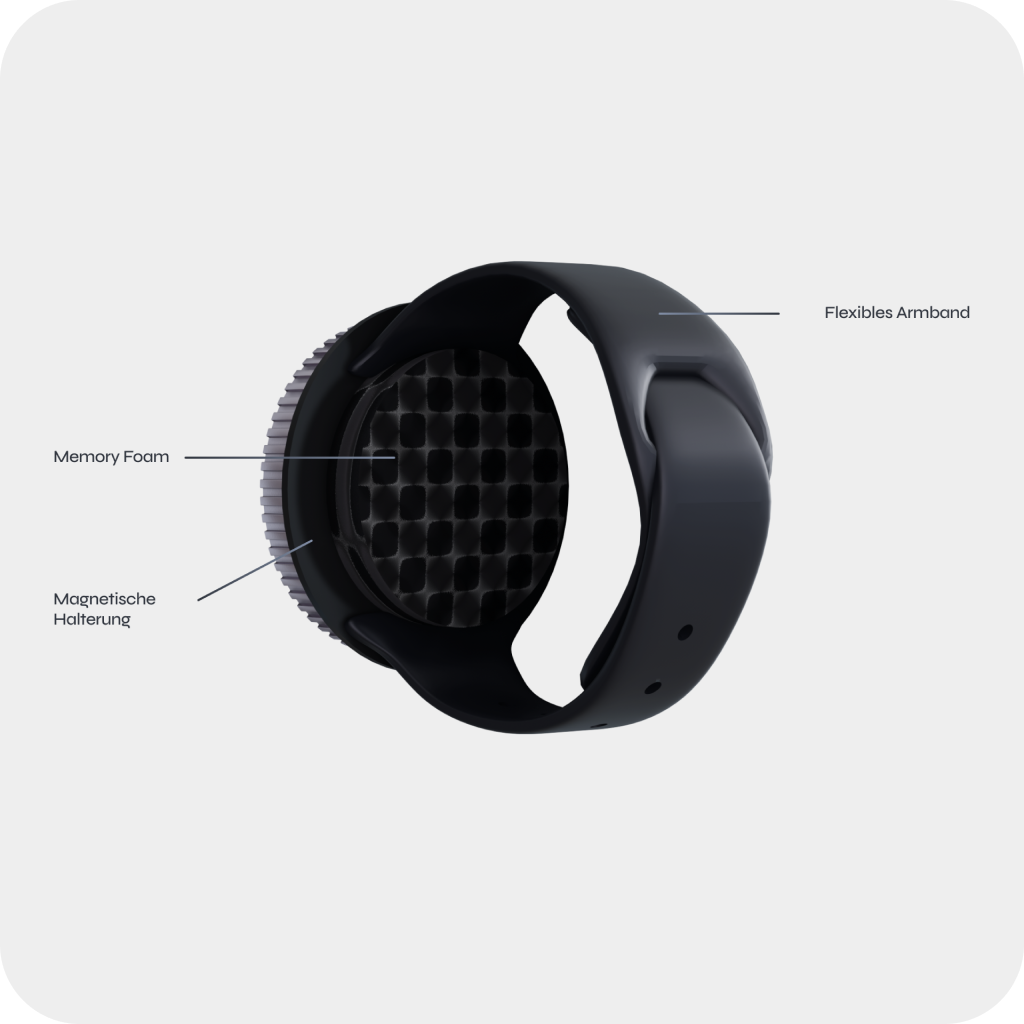
Building on design iterations and user testing, we developed a streamlined model that integrates key learnings from previous versions. The final design features a textured side panel for intuitive finger placement and essential music control functions. Edge illumination enhances the premium feel while enabling easy identification of controls in low-light conditions through haptic elements. Additionally, the icons themselves are haptic, further reinforcing a tactile and intuitive user experience. To ensure seamless usability, the gadget is securely mounted on the steering wheel with a non-slip grip, allowing for effortless one-finger operation without taking eyes off the road. After usability testing and refinements, we finalized the design, selected materials, and created our second iteration—the Performance Model. Both models were rendered in Blender, and we produced a semi-functional prototype for real-world testing.
 Final design prototype with refined controls
Final design prototype with refined controlsProduct Gallery
 MAVI mounted on steering wheel
MAVI mounted on steering wheel Close-up of control interface
Close-up of control interface Button detail with haptic elements
Button detail with haptic elements Control overview
Control overview Back view showing bracket
Back view showing bracket Mavi on steering wheel
Mavi on steering wheel